Like with books themselves, one of the first things any reader notices about a book blog - or any blog in general - is the design, so it's important to have one that's both functional and eye-pleasing. In this post, I've written up a few pieces of advice regarding blog design.
Now, I'm by no means an expert, and all the following tips I give below are just drawn from my own experience visiting blogs. Please feel free to consider or disregard any advice below.
1. Color Scheme: Don't Blind Your Readers
The majority of your blog readers have functioning vision, and they would probably like to keep it that way, so please, please, please go easy on the colors.
There's no need to make it look like your blog fell in a pot of melted rainbows and day-glo. When I pull up your blog, I really don't want to have to squint through the blinding yellows and reds and neon hot pinks. This doesn't mean you have to have a drab white and silver theme, but just keep the colors at a tolerable level.
This goes the reverse way, too. Your blog is not a cave, so don't make it pitch black. I agree that light text on black background looks cool, but when it comes to ease of reading? Not so much.
2. Widgets: Don't Have Them Pouring Off the Page
We all know widgets are cool, and fun, and awesome in every single way, and I'm as guilty as anyone else when it comes to entertaining the idea of putting those wonderfully flashy objects on the sides of my blog. But like anything else, widgets are only good in moderation.
Sure, put some promotional buttons and some neat (but pertaining!) gadgets along the side. That's great, and it makes your blog relevant and interesting. What you do want to avoid, though, is having so many that the entire page is cluttered.
Arguably even worse is when you have so many flashy objects that it takes forever for your blog to load. People are impatient, and they don't want to have to wait too long to visit, nor do they want their browser to crash every time.
3. Comments: Don't Make Them Impossible
We all love comments, but some blogs make it unnecessarily hard to do so. To start with, you don't want the comment button hidden. A reader shouldn't have to search for it. And on the contrasting side, it shouldn't be huge and obnoxiously bright.
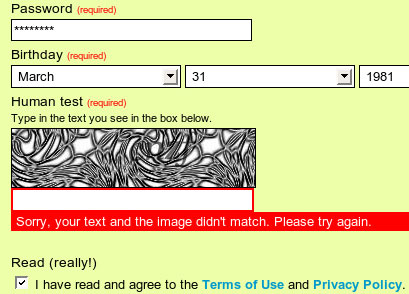
But more important than just finding the comments button, you want it to be easy to make one. Specifically, I'm talking about Captcha and other human-verification devices.
If you have a genuine spam problem with your blog, which is something that certainly happens as your blog gets larger and larger, go ahead and make verification a requirement. But if you don't, then there's no need to impose such a time-consuming and irritating device on your readers.
You also want to be careful with the comment form. The ones that require you to input name, blog name, email address, etc. can be rather annoying. In my experience, the standard ones that come with Google Blogger are the quickest because there's an easy drop-down menu to choose your identity.
That concludes these three tips. I hope they were helpful! Do you agree or disagree with any of these, or have some tips of your own? Share in the comments! (I promise there's no Captcha :P)
skip to main |
skip to sidebar
Review Policy
If you would like to contact me for a review, you can reach me at silverfalcon42[at]gmail[dot]com. Every review I write is honest, and I post it both here on this blog and on Goodreads. Although I primarily review young adult fiction of nearly every genre, I love middle grade fiction and am open to young adult nonfiction and select adult fiction. Ebooks in a Kindle-accepted format as well as physical books, and I accept ARCs.
A Note About Book Reviews
The first paragraph in each review is a summary taken from Goodreads.com with the wording tweaked. All other content, unless otherwise stated, is my own.
A Note About Book Reviews
The first paragraph in each review is a summary taken from Goodreads.com with the wording tweaked. All other content, unless otherwise stated, is my own.
Followers
Blog Archive
-
▼
2011
(340)
-
▼
November
(27)
- November Books
- How to Request Review Books
- The Fox Inheritance: Review
- Foreign Cover Comparison: Thirteen Reasons Why
- Lie: Review
- Follow Friday (29)
- Virals: Review
- Waiting on Wednesday (24)
- SOPA and Why We Need to Stop It
- Wuftoom: Review
- In My Mailbox (36)
- Darker Still: Review
- Carrier of the Mark: Review
- Waiting on Wednesday (23)
- New Covers: The Mockingbirds
- Wanderlove: Review
- 2012 Debut Author Challenge
- Shut Out: Review
- The Locket: Review
- Waiting on Wednesday (22)
- Three Blog Design Tips
- Envy: Review
- In My Mailbox (35)
- The Whole Story of Half a Girl: Review
- October Books
- The Iron Knight: Review
- Power Troubles
-
▼
November
(27)
Powered by Blogger.
Copyright 2009 My Words Ate Me. All rights reserved.
Blogger Template created by Deluxe Templates
Wordpress Theme by EZwpthemes
Site powered by Blogger
Blogger Template created by Deluxe Templates
Wordpress Theme by EZwpthemes
Site powered by Blogger






5 comments:
I agree with your tips :) I absolutely hate the widgets that have sound! and usually I can't find it and it's really loud! I have the comment form where u gotta put in your email n stuff, but I only did that because what annoys me with the Google comments is the code u gotta put in sometimes. I think nowadays it's either one or the other lol
Steph: Yeah, the ones with sound can be the most annoying of all! For the Google comments, you can turn off the code by going to your dashboard and going to Settings. :)
Yes yes YES. #2 especially, but really they're all important. Thanks for sharing these tips with people!
Great post. I'm of the opinion that CAPTCHA is never okay. lol. Maybe I'm exaggerating but perhaps approving comments would be better than having CAPTCHA.
Great tips, thanks! They really helped.
Post a Comment